По умолчанию текст заголовка таблицы располагается над ней (ALIGN=TOP) и центрируется в горизонтальном направлении.
Перечисленные теги могут иметь параметры, число и значения которых различны. Однако в простейшем случае теги используются без параметров, которые принимают значения по умолчанию.
Этих сведений вполне достаточно для построения элементарных таблиц. Приведем пример простейшей таблицы, состоящей из двух строк и двух столбцов, отображение которой показано на рис. 4.3.
Рассмотрим назначение различных параметров, которые могут использоваться в тэгах, описывающих таблицы.
имеет единственный допустимый параметр ALIGN, принимающий значения ТОР (заголовок над таблицей) или BOTTOM (заголовок под таблицей). Параметр ALIGN может быть опущен, что соответствует значению ALIGN=TOP. В горизонтальном направлении заголовок таблицы всегда располагается по ее центру. Таблица может не иметь заголовка. В качестве заголовка таблицы в большинстве случаев используется простой текст, что регламентируется спецификацией HTML, однако в действительности между тэгами и допустимо записывать любые HTML-элементы, употребляемые в разделе . Приведем пример записи заголовка таблицы:
Заголовок, располагаемый внизу тaблицы
Если данное описание заголовка добавить к приведенному выше примеру, то таблица будет отображаться так, как показано на рис. 4.4.

Рис. 4.4.
Таблица с заголовком
Браузер Microsoft Internet Explorer предоставляет дополнительные возможности для выбора расположения заголовка. Параметр ALIGN допускает значения LEFT, CENTER и RIGHT для горизонтального выравнивания наряду с описанными выше значениями. Отметим, что это один из редких случаев, когда широко распространенный параметр ALIGN может использоваться и для горизонтального выравнивания, и для вертикального. Например, запись ALIGN=RIGHT обеспечит расположение заголовка, прижатого к правой стороне и размещенного над таблицей. Если записать ALIGN=BOTTOM, то так же, как и
в приведенном выше примере, заголовок будет расположен под таблицей. Однако двойное использование в одном заголовке параметра ALIGN недопустимо. Поэтому дополнительно введен специальный параметр для вертикального выравнивания - VALIGN, принимающий значения ТОР или BOTTOM. Например, для заголовка, располагаемого внизу таблицы с выравниванием влево, описание имеет следующий вид:
Заголовок, располагаемый внизу с выравниванием влево
Таблица с данным описанием заголовка в Microsoft Internet Explorer будет отображена следующим образом (рис. 4.5). Если данный пример просматривать в Netscape, то заголовок будет размещен по умолчанию, т. е. над таблицей и посередине в горизонтальном направлении.

Рис. 4.5.
Горизонтальное выравнивание заголовка таблицы браузером Microsoft Internet Explorer
Возможности горизонтального выравнивания заголовка таблицы являются расширением спецификации HTML, не поддерживаются браузером Netscape Navigator, и поэтому ими следует пользоваться только в крайней необходимости.
Параметры тега
Основным тэгом, применяемым при создании таблиц, является тег
. Он может использоваться с рядом параметров, каждый из которых допустимо опускать. Набор допустимых параметров зависит от браузера. Согласно спецификации HTML в тэге могут использоваться следующие параметры: BORDER, CELLSPACING, CELLPADDING, WIDTH, ALIGN. Браузеры NetScape
иMicrosoft Internet Explorer разрешают кроме перечисленных пяти параметров использовать параметры HEIGHT и BGCOLOR. Отдельные браузеры позволяют также задавать и другие параметры. Рассмотрим назначение общеупотребительных параметров тега .
Параметр BORDER
Параметр BORDER управляет изображением рамки вокруг каждой ячейки, которые, по сути, дают линии сетки таблицы, и вокруг всей таблицы. По умолчанию рамки не рисуются, и на экране пользователь увидит лишь ровно расположенный текст ячеек таблицы. Существует немало ситуаций, когда использование таблиц без рамок вполне оправданно, например, для многоколонных списков, реализованных при помощи таблиц, или задания точного взаимного расположения рисунков и текста. Однако в большинстве случаев для традиционного использования таблиц ее ячейки полезно отделить друг от друга линиями сетки, что облегчает восприятие и понимание информации, содержащейся в таблице.
Для добавления в таблицу рамок необходимо включить в код
параметр BORDER, который может иметь численное значение.
Например,
или
.
Численное значение параметра определяет толщину рамки в пикселах, рисуемую вокруг всей таблицы, однако на толщину рамок вокруг каждой ячейки это значение не влияет. При отсутствии численного значения обычно оно принимается равным минимальному значению (1), хотя для различных браузеров стиль показа рамок может отличаться. Возможность независимого управления отображением рамки вокруг всей таблицы и рамками вокруг ячеек отсутствует.
Пример таблицы с рамкой толщиной 10 пикселов приведен на рис. 4.6.

Рис. 4.6.
Таблица с рамкой толщиной 10 пикселов
В спецификации HTML 3.0 не было включено значение для параметра BORDER. Это сделано лишь в HTML 3.2. Так, в частности, ранние версии Microsoft Internet Explorer не разрешали задания численного значения.
Отметим, что при отсутствии параметра BORDER рамки не прорисовываются, но место под них оставляется (это относится только к Netscape). Общий размер таблицы при отсутствии параметра BORDER или его наличии не изменяется (исключением является случай задания BORDER=0).
Таким образом, минимальное расстояние между двумя соседними ячейками в этих
случаях будет равно удвоенной толщине рамки, т. е. двум пикселам. Расположить
ячейки как можно ближе друг к другу возможно заданием BORDER=0, что означает отсутствие рамок. Некоторые браузеры могут не поддерживать задание численного значения параметра BORDER, тогда значение, равное нулю, будет проигнорировано, и таблица будет прорисована с рамками.
Приведем несколько примеров:
Все три приведенных примера браузером Netscape будут отображены по-разному. Заметим, что здесь имеет место довольно уникальный случай, когда нельзя говорить о значении по умолчанию. Третий пример, в котором параметр BORDER опущен, отличается от любого примера, где этот параметр присутствует. Для Microsoft Internet Explorer второй и третий примеры идентичны, поэтому для этого браузера значение по умолчанию параметра
BORDER равно
нулю
.
Параметр CELLSPACING
Форма записи параметра: CELLSPACING=num, где num - численное значение параметра в пикселах, которое не может быть опущено. Величина num определяет расстояние между смежными ячейками (точнее между рамками ячеек) как по горизонтали, так и по вертикали. По умолчанию значение принимается равным двум. Заметим, что традиционно в издательских системах смежные ячейки таблицы имеют общую границу. В HTML-таблицах по умолчанию между ними оставляется место, что хорошо видно на приведенном выше рисунке (рис. 4.6). При задании CELLSPACING=0 рамки смежных ячеек сольются и создадут впечатление единой сетки таблицы (рис. 4.7).

Рис. 4.7.
Таблица со значением
CELLSPACING=0
Параметр CELLPADDING
Форма записи параметра аналогична CELLSPACING. Величина num определяет размер свободного пространства (отступа) между рамкой ячейки и данными внутри ячейки. По умолчанию значение принимается равным единице. Установка параметра CELLPADDING равным нулю может привести к тому, что некоторые части текста ячейки могут касаться ее рамки, что выглядит не очень эстетично.
На рис. 4.8 показан пример таблицы со значением CELLPADDING=10.

Рис. 4.8.
Таблица со значением
CELLPADDING=10
Действие параметров CELLPADDING и CELLSPACING очень похоже друг на друга. Для таблицы без рамок изменение того или другого параметра приводит к одному и тому же результату. Оба параметра влияют на соответствующие отступы одновременно по горизонтали и по вертикали. К сожалению, раздельного управления горизонтальными и вертикальными отступами так, как это сделано, например, для отступов от изображений (параметры HSPACE и VSPACE тега ![]() ), не предусмотрено.
), не предусмотрено.
Все три параметра - BORDER, CELLPADDING и CELLSPACING действуют независимо друг от друга, если какой-нибудь из них опущен, то берется его значение, принятое по умолчанию. В частности, если опущены все перечисленные параметры, то минимальное расстояние между данными из смежных ячеек будет равно 6 пикселам (для Netscape). Это значение складывается из двух пикселов для CELLSPACING, одного пиксела для CELLPADDING и одного пиксела для рамки каждой из ячеек. Наиболее компактная таблица будет получена заданием следующего описания:
Только в таком варианте ячейки будут расположены вплотную друг к другу. Примером использования может служить таблица, все ячейки которой содержат рисунки одинакового размера, которые необходимо расположить рядом друг с другом.
Параметры WIDTH и HEIGHT
При отображении таблиц их ширина и высота автоматически вычисляются браузером и зависят от многих факторов: значений параметров, заданных в описании всего документа, данной таблицы, отдельных ее строк и ячеек, содержимого ячеек, а также параметров, задаваемых при просмотре документа в том или ином браузере, например, типа и размеров шрифта, размеров окна просмотра и др. При отображении расчет размеров таблиц выполняется автоматически с учетом этих факторов, при этом делается попытка представить таблицу в наиболее удобном виде - расположить таблицу так, чтобы она помещалась и окне просмотра. Общая схема просмотра больших документов, как правило, сводится к линейной прокрутке содержимого документа по вертикали и чтении текста, перемежаемого различными таблицами, изображениями и т. п. Это относится как к HTML-документам, так и к обычным документам, создаваемым в любых текстовых редакторах. Большинство как текстовых редакторов (например, Microsoft Word), так и HTML-браузеров автоматически форматируют текст так (если возможно), чтобы длина строк не превосходила ширину окна просмотра. Это позволяет избежать необходимости горизонтальной прокрутки документа. Аналогичные действия предпринимаются браузерами с таблицами - по возможности форматировать их таким образом, чтобы ширина таблицы не превосходила ширины окна просмотра. Можно сделать вывод, что ширина таблиц является более важным, первостепенным параметром, расчет которого выполняется в первую очередь по сравнению с высотой.
В большинстве случаев динамическое определение размеров таблицы дает в результате эстетически соразмерное изображение с эффективным использованием реальной площади окна просмотра. Однако бывает необходимо принудительно указывать ширину или высоту таблицы. Для этой цели используются параметры WIDTH (ширина таблицы) и HEIGHT (высота таблицы) тега
. Форма записи:
WIDTH=num или WIDTH=num%, где num - численное значение ширины всей таблицы в пикселах или в процентах от всего размера окна. Заметим, что допустимо задавать значения, большие 100%, хотя трудно представить себе случай, где это необходимо. Пример:
.
Аналогичные параметры могут задаваться и для отдельных ячеек. Заметим, что задание конкретного значения параметра, например
WIDTH=200, не означает, что таблица в любом случае будет иметь указанную ширину, а лишь определяет рекомендуемую ширину, которая будет выдержана по возможности. Поясним это на примерах. Пусть имеется таблица, которая в данных условиях по умолчанию имела бы ширину, меньшую заданной. В этом случае браузер увеличит ширину таблицы до требуемой путем пропорционального расширения всех колонок таблицы. При сужении окна просмотра ширина таблицы изменяться не будет, и, возможно, для ее просмотра потребуется горизонтальная прокрутка. Если же таблица по умолчанию имеет
ширину, большую заданной, то браузер сделает попытку уменьшить ее ширину за счет, во-первых, сокращения ширины отдельных колонок, для которых заданная ширина больше необходимой, во-вторых, разбиением текста в отдельных ячейках на несколько строк с увеличением высоты таблицы. Эти действия могут не обеспечить требуемого размера таблицы, и тогда она будет иметь минимально возможную ширину. Такие же действия предпринимаются для таблиц, у которых не указаны размеры, при сужении окна просмотра.
Конкретные алгоритмы настройки таблиц для различных браузеров могут несколько отличаться.
Параметр ALIGN
Данный параметр тега
определяет горизонтальное расположение таблицы в области просмотра. Допустимые значения - LEFT (выравнивание влево) и RIGHT (выравнивание вправо). По умолчанию таблицы выровнены по левому краю. Заметим, что среди допустимых значений нет типичного значения для параметра выравнивания - CENTER. В некоторых источниках по языку HTML значение CENTER (по центру) приводится в качестве допустимого в данном случае. Это соответствует спецификации HTML, но на практике и Netscape Navigator, и Microsoft Internet Explorer реализуют только два значения. Дело в том, что присутствие параметра ALIGN в тэге не только определяет месторасположение таблицы, но и разрешает выполнить обтекание таблицы текстом с противоположной стороны аналогично обтеканию картинок. Обтекание таблицы текстом с двух сторон не предусматривается ни в каких случаях. Для более точного управления обтеканием следует использовать тег
с параметром CLEAR так же, как это выполняется для ![]() . Если параметр ALIGN опущен, то место справа и/или слева от таблицы всегда будет пустым независимо от ее ширины. Если таблица не требует обтекания текстом, то можно добиться ее расположения по центру окна просмотра. Для этого, например, можно все описание таблицы поместить внутри пары тегов и .
. Если параметр ALIGN опущен, то место справа и/или слева от таблицы всегда будет пустым независимо от ее ширины. Если таблица не требует обтекания текстом, то можно добиться ее расположения по центру окна просмотра. Для этого, например, можно все описание таблицы поместить внутри пары тегов и .
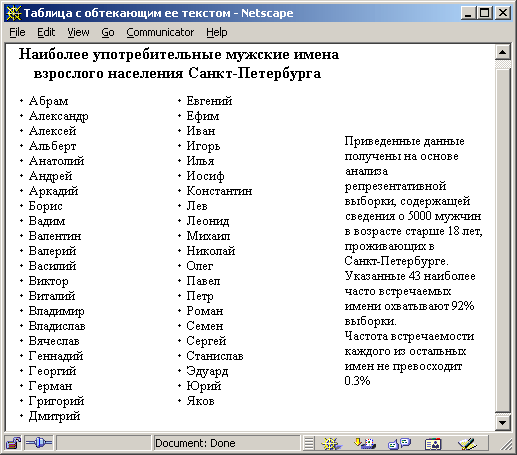
Приведем пример таблицы с обтекающим текстом, отображение которой показано на рис. 4.9.
Таблица с обтекающим ее тeкстом
взрослого
населения Санкт-Петербурга
- Абрам
- Александр
- Алексей
- Альберт
- Анатолий
- Андрей
- Аркадий
- Борис
- Вадим
- Валентин
- Валерий
- Василий
- Виктор
- Виталий
- Владимир
- Владислав
- Вячеслав
- Геннадий
- Георгий
- Герман
- Григорий
- Дмитрий
|
- Евгений
- Ефим
- Иван
- Игорь
- Ил
ья
- Иосиф
- Константин
- Лев
- Леонид
- Михаил
- Николай
- Олег
- Павел
- Петр
- Роман
- Семен
- Сергей
- Станислав
- Эдуард
- Юрий
- Яков
|
Указанные 43 наиболее часто встречаемых имени
охватывают 92% выборки.

Рис. 4.9.
Таблица без рамок с обтекающим текстом
Этот документ состоит из таблицы без рамок с параметром
выравнивания ALIGN=LEFT, что позволяет тексту, следующему за таблицей,
расположиться справа от нее. Таблица состоит всего из одной строки, в которой
содержится две ячейки. Каждая ячейка содержит часть ненумерованного списка
. Использование таблицы для вывода списка - это один из способов принудительного расположения списка в несколько колонок, что также иллюстрирует данный пример. Текст, расположенный справа от таблицы, может весь там не поместиться, при этом он будет продолжен после таблицы. Попробуйте на данном примере уменьшать ширину окна просмотра браузера, и в какой-то момент весь текст окажется снизу таблицы. Напомним, что для принудительного прерывания обтекания текста вдоль таблицы (например, если последующий текст логически не связан с таблицей и должен располагаться ниже ее) следует воспользоваться кодом
с установленным параметром CLEAR. Для данного примера нужно записать
или
. Некоторые браузеры разрешают запись параметра CLEAR без значения, но этого делать не рекомендуется. Для осуществления той же задачи задание нескольких переводов строки
без параметра CLEAR
(как это сделано в примере перед текстом для его сдвига вниз на несколько строк)
или нескольких кодов начала нового абзаца Неверное решение.
Приведем несколько иной пример для создания подобной страницы, отображение которой показано на рис. 4.10.
Таблица без обтекающего текста
Наиболее употребительные мужские имена
взрослого населения Санкт-Петербурга
- Абрам
- Александр
- Алексей
- Альберт
- Анатолий
- Андрей
- Аркадий
- Борис
- Вадим
- Валентин
- Валерий
- Василий
- Виктор
- Виталий
- Владимир
- Владислав
- Вячеслав
- Геннадий
- Георгий
-
Герман
- Григорий
- Дмитрий
|
- Евгений
- Ефим
- Иван
- Игорь
- Илья
- Иocиф
- Константин
- Лев
- Леонид
- Михаил
- Hикoлaй
- Олег
- Павел
- Петр
- Роман
- Семен
- Сергей
- Станислав
- Эдуард
- Юрий
- Яков
|
Приведенные данные получены на основе анализа репрезентативной выборки,
содержащей сведения о 5000 мужчин в возрасте старше 18 лет, проживающих
в Санкт-Петербурге.
Указанные 43 наиболее часто встречаемых имениохватывают 92% выборки.
Частота встречаемости каждого из остальных
имен не превосходит 0.3%
|

Рис. 4.10.
Таблица без рамок, содержащая три столбца
В отличие от предыдущего примера здесь нет текста, обтекающего таблицу. Весь документ состоит из одной таблицы с заголовком, содержащей три ячейки в одной строке. Первые две ячейки полностью повторяют предыдущий пример. В третьей ячейке располагается текст, который комментирует содержание первых двух ячеек. Здесь нет необходимости задавать принудительное обрывание текста, как это описано в предыдущем случае. Весь текст, относящийся к таблице, должен располагаться внутри третьей ячейки, а последующий текст - после окончания описания всей таблицы
. Оба примера при просмотре на полном экране выглядят одинаково, за исключением заголовка, который в первом случае расположен посередине
двухколонного списка, а во втором - располагается посередине всех трех колонок таблицы. Однако при уменьшении области просмотра в последнем примере никакая часть текста не может перейти ниже таблицы, тем самым нарушив ее структуру.
Форматирование данных внутри таблицы
Каждую отдельную ячейку внутри таблицы можно рассматривать
как область для независимого форматирования. Все правила, которые действуют для
управления отображением текста, могут быть использованы для форматирования
текста внутри ячейки. Внутри ячейки допустимо использование практически всех
элементов HTML, которые могут появляться внутри тела документа
, в том
числе тэги, управляющие расположением текста - ,
,
, коды
заголовков - от до , теги форматирования символов - <В>, , , , , ,
, тэгивставки графических изображений ![]() , гипертекстовых ссылок <А> и т. д. Сразу же подчеркнем, что область действия тэгов, заданных внутри отдельной ячейки, ограничивается пределами этой ячейки независимо от наличия завершающего тэга. Например, если внутри ячейки определен цвет текста - , то даже при отсутствии завершающего кода или расположения его через несколько ячеек или строк таблицы, текст следующей ячейки будет отражен цветом по умолчанию.
, гипертекстовых ссылок <А> и т. д. Сразу же подчеркнем, что область действия тэгов, заданных внутри отдельной ячейки, ограничивается пределами этой ячейки независимо от наличия завершающего тэга. Например, если внутри ячейки определен цвет текста - , то даже при отсутствии завершающего кода или расположения его через несколько ячеек или строк таблицы, текст следующей ячейки будет отражен цветом по умолчанию.
Для форматирования данных внутри ячеек таблицы предусмотрены следующие параметры.
Параметры выравнивания содержимого ячеек - ALIGN и VALIGN. Могут применяться в кодах
, | и | . Параметр горизонтального выравнивания ALIGN может принимать значения LEFT, RIGHT и CENTER (по умолчанию LEFT для | и CENTER для | ). Параметр вертикального выравнивания VALIGN может принимать значения ТОР (по верхнему краю), BOTTOM (по нижнему краю), MIDDLE (посередине), BASELINE (по базовой линии). По умолчанию - MIDDLE. Выравнивание по базовой линии обеспечивает привязку текста отдельной строки во всех ячейках к единой линии. Задание параметров выравнивания на уровне кода |
определяет выравнивание для всех ячеек данной строки, при этом в каждой отдельной ячейки строки может быть определены свои параметры, переопределяющие действие параметров, заданных в
.
Приведем пример таблицы, в которой данные в ячейках первого столбца выровнены вправо, второго столбца - по центру, а третьего - влево (значение по умолчанию):
Выравнивание элементов таблицы
| Ячейка
1 |
Ячeйкa 2 |
Ячейка
3
|
| Ячeйкa 4 |
Ячейка 5 |
Ячейка 6 |
Отображение этого примера браузером показано на рис. 4.11.

Рис. 4.11.
Выравнивание данных в ячейках таблицы
Параметр NOWRAP отключает возможность автоматического разбиения текста ячейки на строки. Может применяться в кодах
, | и | . Следует избегать неоправданного применения этого параметра, так как это может значительно сократить возможности динамического изменения размеров таблиц и ухудшить их восприятие. В большинстве случаев достаточно применить NOWRAP для отдельных ячеек, действительно требующих запрещения переноса слов на новую строчку. Перенос слов осуществляется только по разделителям между словами (пробелам), и в ряде случаев для запрещения разрыва текста в отдельных местах следует вместо символа пробела задавать код неразрывного пробела (NonBreaking Space). В качестве примеров можно привести случаи, где разрыв не рекомендуется - между числовым значением и единицами измерения данной величины; между фамилией и инициалами. Так, текст 650 км или Ельцин Б.Н. рекомендуется записывать
в виде
650 км
и
Ельцин Б.Н.
Параметры WIDTH и HEIGHT могут применяться в кодах | и | . Их синтаксис аналогичен синтаксису этих параметров для тега . Их
значение
определяет ширину или высоту ячейки, для которой записаны данные параметры. Значения могут задаваться в пикселах или в процентах от размеров всей таблицы. Microsoft Internet Explorer разрешает задавать значение WIDTH только в пикселах. Поскольку таблица представляет собой связную структуру, состоящую из строк и колонок, то задание ширины для какой-либо ячейки влияет на ширину всей колонки, в которой расположена ячейка, а задание высоты влияет на всю строчку. Если в колонке значение ширины указано лишь в одной ячейке, то данное значение становится шириной всей колонки. Если таких указаний несколько, то выбирается максимальное значение. Те же свойства характерны и для строк.
Для сложных таблиц характерна потребность в объединении нескольких смежных ячеек по горизонтали или по вертикали в одну. Данная возможность реализуется с помощью параметров COLSPAN (COLiimn SPANning) и ROWSPAN (ROW SPANning), задаваемых в кодах или | . Форма записи:
COLSPAN=num, где num - числовое значение, определяющее, на сколько столбцов следует расширить текущую ячейку по горизонтали. Применение параметра ROWSPAN аналогично, только здесь указывается количество строк, которые должна захватить текущая ячейка по вертикали. По умолчанию для этих параметров устанавливается значение, равное единице. Допустимо одновременное задание значений обоих параметров для одной ячейки. Правильная установка значений этих параметров может оказаться не очень простой задачей, тем более, что большинство HTML-редакторов позволяют визуально конструировать с последующей генерацией HTML-кодов лишь простейшие таблицы.
На рис. 4.12 показан пример отображения таблицы, полученный по следующему HTML-коду:
Использование параметров COLSPAN и ROWSPAN
| Ячейка, захватывающая две строки |
Ячейка, захватывающая два столбца |
| Ячейка 3 |
Ячейка 4 |
| Ячейка 5 |
Ячейка 6 |
Ячейка 7 |

Рис. 4.12.
Таблица с ячейками, распространяющимися на несколько строк или столбцов
Невнимательное задание значений параметров раздвижки ячеек может привести к их взаимному перекрытию и конфликтам, при которых результат непредсказуем. Характерное применение протяженных ячеек - общий заголовок для нескольких смежных колонок или строк.
Приведем пример кода HTML (отображение которого показано на рис. 4.13), в котором протяженные ячейки сформированы некорректно.
Неверное использование протяженных ячеек
| Ячейка 1 |
Ячейка 2 |
Ячейка 3
(распространенная
Ha три
строчки)
|
| Ячeйкa 4 | Ячейка 5 |
| Ячейка 6 |
Ячейка 7 (распространенная на два столбца) |

Рис. 4.13.
Результат некорректного определения протяженных ячеек (наложение текста)
Параметр BGCOLOR задает цвет подложки всей таблицы, отдельных строк или ячеек. Может встречаться в тэгах , , | и | . Эта возможность не предусматривается спецификацией HTML, однако поддерживается как Netscape, так и Microsoft Internet Explorer. Форма записи такая же, как и для тега , а именно:
BGCOLOR=значение, где в качестве значения задается содержание цвета в RGB-формате или его название.
Пример:
| или |
.
Вложенные таблицы
Отдельные ячейки таблицы могут содержать практически любые теги языка и данные, разрешенные в разделе документа. В том числе, внутри ячейки таблицы может быть целиком размещена другая таблица. Такие таблицы называются вложенными. Правила их построения не отличаются от построения таблиц и не нуждаются в отдельном описании. Отметим лишь, что не все браузеры, поддерживающие таблицы, правильно отражают сложные таблицы с несколькими уровнями вложенности, поэтому их использование требует осторожности.
Приведем пример таблицы, использующей один уровень вложенности.
Города Ленинградской области
Города Ленинградской области
H - население города (тыс.жит.,1992 г.)
P - расстояние от Санкт-Петербурга (км)
Города, подчиненные
Санкт
-Петербургу
| Город
| H | P |
|---|
| Зeлeнoгopcк | 13.6 |
50 |
| Koлпинo | 144.6 |
26 |
| Кронштадт
| 45.2 |
48 |
| Ломоносов
| 42.0 |
40 |
| Пaвлoвcк | 25.4 |
30 |
| Петродворец
| 83.8 |
29 |
| Пушкин
| 95.1 |
24 |
| Сестрорецк
| 34.9 |
35 |
Все города, подчиненные
администрации
Санкт-Петербурга
,
имеют
прямые
гopoдcкиe
тeлeфoнныe номера.
|
|
Города
областного подчинения
| Город
| H | P |
|---|
| Бокситогорск
| 21.6 |
ALIGN=RIGHT>245 |
| Boлxoв | 50.3 |
ALIGN=RIGHT>122 |
| Bceвoлoжcк | 32.9 |
24 |
| Выборг
| 80.9 |
130 |
| Высоцк
| 1.0 |
ALIGN=RIGHT>159 |
| Гатчина | 80.9 |
46 |
| Ивангород
| 11.9 |
ALIGN=RIGHT>147 |
| Каменногорск | 5.9 |
157 |
| Кингисепп | 51.5 |
ALIGN=RIGHT>138 |
| Кириши | 53.8 |
ALIGN=RIGHT>115 |
| Кировск
| 23.8 |
55 |
| Лодейное Поле
| 27.3 |
ALIGN=RIGHT>244 |
| Лyгa | 41.8 | 139 |
|
|
(продолжение таблицы)
| Город | H | P |
|---|
| Любань
| 4.7 |
85 |
| Новая
Ладога | 11.2 |
ALIGN=RIGHT>141 |
| Отрадное
| 22. 9 |
ALIGN=RIGHT>40 |
| Пикалево | 25.1 |
ALIGN=RIGHT>246 |
| Пoдпopoжьe |
23.1 | 285 |
| Приморск
| 6.7 | 137 |
| Приозерск
| 20.5 |
ALIGN=RIGHT>145 |
| Светогорск
| 15.8 |
ALIGN=RIGHT>201 |
| Сланцы
| 42.6 |
ALIGN=RIGHT>192 |
| Сосновый
Бор | 57.6 |
81 |
| Тихвин
|
72.0 |
ALIGN=RIGHT>200 |
| Тосно
| 33.8 |
53 |
| Ш
лиcceльбypг | 12.5 |
64 |
|

Рис. 4.14.
Пример вложенных таблиц
Результат отображения данного примера показан на рис. 4.14.
На первый взгляд кажется, что в примере нет вложенности таблиц. На самом деле весь документ представляет собой таблицу, не имеющую рамок и состоящую из заголовка и всего одной строки, содержащей пять ячеек. Организация такой таблицы служит единственной цели - расположению данных на странице. Внутри первой ячейки располагается другая таблица, имеющая свой заголовок и состоящая из трех столбцов, после которой идет текст, выровненный посередине. Третья и пятая ячейки также содержат отдельные таблицы. Вторая и четвертая ячейки - пустые, они не содержат никаких данных и имеют единственный параметр WIDTH, определяющий ее ширину. Их назначение - задать отступ между первой и третьей, а также третьей и пятой ячейками, в которых располагаются таблицы. Это один из возможных вариантов задания такого отступа. Другой вариант - использование параметра CELLSPACING, определяющего расстояние между ячейками, однако этот параметр задает отступы одновременно и по горизонтали, и по вертикали, что в данный момент не требуется. Кроме того, пустая ячейка с заданной шириной при сужении области просмотра будет сокращаться в отличие от пространства, заданного параметром CELLSPACING (равно как и CELLPADDING). Попробуйте на данном примере уменьшать ширину области просмотра в браузере или, что приведет к тем жерезультатам, увеличивать размеры шрифта, которым отображается текст. Расстояние между таблицами
сократится до нуля, давая возможность видеть одновременно всю информацию как можно дольше, однако дальнейшее изменение не приведет к порче таблицы, а предоставит возможность горизонтальной прокрутки. По аналогичной схеме можно организовать размещение информации, состоящей не только из таблиц, но и изображений, фрагментов текста и т. д.
Особенности построения таблиц
В данном разделе рассматриваются некоторые специфичные возможности отдельных браузеров, а также отдельные тонкости построения и отображения таблиц.
Отображение пустых ячеек в таблицах
Одной из особенностей представления таблиц различными браузерами является отображение пустых ячеек. Согласно описанию языка все браузеры должны дополнять строки пустыми ячейками, если в какой-либо строке их количество задано меньшим, чем в остальных строках. Кроме того, в любом месте таблицы могут находиться ячейки, не содержащие данных. Существует различие между пустыми ячейками и ячейками, содержащими невидимые данные. В пустых ячейках внутри пары тегов | и | не содержится никакой информации или один или более пробелов, которые не трактуются как данные. Ячейки, содержащие невидимые данные, к примеру, могут содержать код или код перевода строки
, или любой текст, цвет которого совпадает с цветом фона ячейки. Если ячейки, содержащие данные (пусть даже невидимые), отображаются всеми браузерами одинаково, то пустые ячейки будут показаны по-разному. Браузер Netscape пустую ячейку не показывает, т. е. место, где располагается данная ячейка, будет закрашено цветом фона страницы, а не цветом фона ячейки в отличие от ячеек, содержащих данные. Вокруг пустых ячеек не прорисовывается рамка. Пример таблицы с пустой ячейкой приведен на рис. 4.15.
 Рис. 4.15.
Пустая ячейка таблицы отображается по-разному различными браузерами
Microsoft Internet Explorer и те, и другие ячейки отображает цветом фона ячеек. Такой браузер как NSCA Mosaic предоставляет пользователю возможность самому определить характер выдачи пустых ячеек таблицы с помощью выбора соответствующих опций. Знание таких особенностей позволит разрабатывать таблицы, которые будут отображены подходящим образом, вне зависимости от выбранного пользователем браузера. В ряде случаев достаточно для этого вместо некоторых пустых ячеек создавать ячейки, содержащие единственный код.
Выравнивание данных в столбцах таблицы
Характерной проблемой при создании таблиц является задание параметров выравнивания для отдельных строк или столбцов. Для выравнивания содержимого всех ячеек текущей строки достаточно задать требуемые параметры в коде . Однако чаще необходимо обеспечить одинаковое выравнивание для всех элементов одного столбца, так как в большинстве случаев в столбце располагаются однородные данные. В ранних версиях HTML для этого предлагалось использовать параметр COLSPEC (COLumn SPECification), который задавался в тэге и определял выравнивание и ширину каждой колонки таблицы. Для примера, задание
colspec="L40 R50 C80" определяло для трех колонок таблицы выравнивание данных в ячейках: для первой колонки - LEFT,
для второй - RIGHT и для третьей
- CENTER, а
также
ширину
каждой колонки. По мере развития языка HTML от использования этого параметра отказались, и в настоящее время он не входит в спецификацию языка и не поддерживается большинством браузеров. В итоге для решения такой задачи в Netscape Navigator не имеется специальных средств, и единственным вариантом остается либо использование выравнивания по умолчанию, либо задание соответствующих значений в каждой ячейке, где это необходимо.
В Microsoft Internet Explorer предусмотрены специальные теги - и . Эти теги должны располагаться сразу же за описанием перед первым появлением тега .
Параметрами тегов и могут быть SPAN, определяющий количество смежных колонок, на которые распространяется действие значений параметров, и ALIGN, определяющий горизонтальное выравнивание данных во всех ячейках соответствующего столбца (или столбцов). Допустимыми значениями параметра ALIGN являются LEFT, RIGHT и CENTER. Для параметра SPAN значение по умолчанию равно единице.
Тэг дополнительно позволяет задавать параметр VALIGN, определяющий вертикальное выравнивание данных в ячейках. Допустимыми значениями параметра VALIGN являются MIDDLE, TOP и BOTTOM.
Различие между тэгами и заключается
в том, что первый из них, помимо задания параметров выравнивания данных для
столбцов, выполняет также условное объединение нескольких столбцов в группу. Эффект такого объединения проявляется при использовании параметра RULES, который описывается ниже. По умолчанию все столбцы таблицы считаются одной группой. Тег должен использоваться только для определения выравнивания данных в отдельных столбцах в группе.
Приведем пример. Пусть необходимо построить таблицу, содержащую 6 столбцов, причем данные в первых трех из них должны быть выровнены вправо, а следующих трех - посередине. Для решения этой задачи следует записать такой фрагмент HTML-кода:
Результат отображения этого кода показан на рис. 4.16.

Рис. 4.16.
Таблица с разными параметрами выравнивания данных в группах ячеек
Другой пример. Пусть в предыдущей таблице первые две колонки должны быть выровнены вправо, а третья - посередине, причем все три колонки необходимо объединить в группу. Последующие три колонки также должны быть объединены в группу и иметь выравнивание, аналогичное первой группе. Для решения этой задачи следует записать такой фрагмент HTML-кода:
В этом примере после тега задаются настройки отдельных столбцов данной группы. При этом в тэге при необходимости могли бы быть заданы параметры выравнивания, значения которых распространяются на все столбцы данной группы. Значения параметров, заданные в тэге , переопределяют значения из тега . Заметим, что в тэге в данном примере, в отличие от предыдущего, отсутствует параметр SPAN. Здесь его употребление бессмысленно, так как количество элементов в группе будет определяться следующими за тэгом тэгами . Поэтому любое заданное значение параметра SPAN тега будет переопределено.
На рис. 4.17 показан результат реализации приведенного выше кода, а также вариант отображения такой таблицы с записью RULES=GROUPS в тэге , из которого виден смысл объединения в группы.
Совет
Поскольку область применения тегов и ограничивается единственным браузером Microsoft Internet Explorer, то следует пользоваться ими с осторожностью. Удобство использования этих тегов очевидно, но на практике большинство таблиц строится с использованием соответствующего параметра выравнивания ALIGN для каждой ячейки таблицы, где это необходимо, что значительно увеличивает объем исходного кода таблицы, однако обеспечивает возможность просмотра в любом браузере.

Рис. 4.17.
Таблица с группированными столбцами
Задание цвета рамок таблицы
Еще несколько параметров, характерных только для Microsoft Internet Explorer, позволяют выбирать цвет рамок таблиц - BORDERCOLOR, BORDERCOLORLIGHT
и BORDERCOLORDARK. Эти параметры могут задаваться в тэгах , | , | и | . В качестве значения этих параметров может использоваться название цвета или его шестнадцатеричное значение. Параметр BORDERCOLOR определяет цвет всех элементов рамок таблицы, а другие два параметра задают цвет отдельных составляющих рамок, переопределяя значение BORDERCOLOR. Параметр BORDERCOLORLIGHT окрашивает в заданный цвет левый и верхний края всей таблицы и соответственно правый и нижний края каждой ячейки. Второй параметр BORDERCOLORDARK задает цвета противоположных краев. За счет сочетания действия этих параметров таблица будет выглядеть несколько приподнятой над поверхностью страницы или углубленной. Все зависит от выбранного сочетания цветов.
Примечание
Браузер Netscape версии 4.x также поддерживает параметр BORDERCOLOR.
Задание фонового рисунка для таблицы
Браузер Microsoft Internet Explorer (а также браузер Netscape версии 4.x) разрешает использовать параметр BACKGROUND, определяющий фоновый рисунок для таблицы так, как это может быть сделано для всего HTML-документа. Этот параметр может задаваться в тэгах , | и | .
Тэги структурирования таблицы , w
Браузер Microsoft Internet Explorer позволяет использовать ряд новых тегов для структурирования таблиц и гибкого управления прорисовкой рамок и линий сетки.
Тэги , и более строго задают структуру описания таблицы, выделяя ячейки заголовка таблицы, основное содержимое таблицы и итоговую строку. Эти теги могут встречаться только в описании таблиц внутри пары тегов .
Тэги и используются для описания верхнего и нижнего колонтитулов таблицы. Эти теги могут встречаться в таблице не более одного раза. Завершающий тег для них можно опускать. Использование данных тегов удобно при создании больших таблиц, выходящих за пределы одной страницы.
Тэг может встречаться многократно в описании таблицы, при этом требуется использование завершающего тега . Этот тег выполняет логическое группирование данных так же, как и тег , выполняющий группирование смежных столбцов.
При использовании новых тегов появляется возможность более гибко управлять рамками и линиями сетки таблицы.
Управление прорисовкой рамок вокруг таблицы осуществляется параметром FRAME тега , а линий сетки таблицы - параметром RULES. Например, становится возможным провести только вертикальные линии между колонками и вместо рамки вокруг всей таблицы дать горизонтальные линии сверху и снизу таблицы.
Параметр FRAME может принимать следующие значения:
- BOX
или
BORDER
- рамка рисуется со
всех четырех сторон
- ABOVE
- только с верхней стороны
- BELOW
- только с нижней стороны
- HSIDES
- рисуется нижняя и верхняя сторона
- VSIDES
- рисуется левая и правая сторона
- LHS
- только с левой стороны
- RHS
- только с правой стороны
- VOID
- таблица без внешних рамок
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
- ALL
- рисуются все внутренние линии
- GROUPS
- рисуются только линии, разделяющие группы
- ROWS
- рисуются линии, разделяющие строки
- COLS
- рисуются линии, разделяющие столбцы
- NONE
- внутренние линии не рисуются
Пример:
.
Примечание
Прорисовка линий сетки таблицы и рамок будет осуществляться только при наличии параметра BORDER тега . При отсутствии этого параметра или его нулевом значении линии сетки и рамки будут отсутствовать при любых значениях параметров FRAME и RULES.
Приведем пример полного HTML-кода, создающего таблицу с использованием описанных возможностей:
Выделение заголовка и итоговой строки
Пример гибкого управления линиями
сетки таблицы
| Заголовок столбца 1 |
Заголовок столбца 2 |
Заголовок столбца 3 |
| Данные | Данные | Данные |
| Данные | Данные | Данные |
| Данные | Данные
| Данные |
| Данные | Данные | Данные |
| Данные | Данные | Данные |
| Данные | Данные | Данные |
| Итог
| Итог
| Итог
|

Рис. 4.18.
Гибкая прорисовка линий сетки таблицы браузером Microsoft Internet Explorer
В этом примере, отображение которого браузером представлено на рис. 4.18, показывается один из возможных вариантов управления линиями сетки и рамками вокруг таблицы. Вокруг таблицы рисуется рамка толщиной 5 пикселов (BORDER=S) только с верхней и нижней стороны (FRAME=HSIDES). Внутри таблицы рисуются линии сетки, разделяющие группы данных (RULES=GROUPS). Группы данных определены, во-первых, наличием трех тегов
, каждый
из
которых
объявляет отдельный столбец
таблицы
группой. Во-вторых, теги , и <тгоот> также разбивают данные таблицы на группы, что определяет прорисовку внутренних горизонтальных линий.
Задание числа столбцов таблицы
Браузер Microsoft Internet Explorer (а также браузер Netscape версии 4.x) разрешает задавать в тэге параметр COLS, значение которого определяет число столбцов в таблице. Запись этого параметра позволяет ускорить процедуру верстки таблицы при отображении в браузере, так как появляется возможность определить количество столбцов до окончания загрузки кода описания таблицы. На текущий момент включение этого параметра никак не влияет на ход загрузки документа.
Вертикальное выравнивание таблиц
Последний параметр тега , свойственный только Microsoft Internet Explorer, это - VALIGN, определяющий вертикальное выравнивание таблицы относительно текста. Его действие подобно такому же параметру для изображений.
Примечание
Отметим, что использование одного и того же параметра может существенно различаться как по назначению, так и по возможным значениям для разных тегов даже для одного браузера и в рамках спецификации языка. Поэтому невозможно составление сводной таблицы по использованию различных параметров вне контекста их применения. Например, параметр ALIGN только в таблицах используется в трех различных вариантах:
- для тега
параметр ALIGN может принимать значения LEFT или RIGHT, и означает расположение таблицы, прижатой к левому или правому краю соответственно;
- для тега параметр ALIGN принимает значения ТОР или BOTTOM, и означает расположение заголовка таблицы над таблицей или под ней;
- для тегов
, | и | параметр ALIGN принимает значения LEFT, RIGHT или CENTER, и означает выравнивание содержимого соответствующей ячейки (или ячеек) таблицы по горизонтали.
Альтернатива табличному представлению
Поддержка таблиц стала широко распространенным свойством Web-браузеров, так что практически не осталось причин, из-за которых следовало бы избегать их использования. Тем не менее рассмотрим возможные варианты альтернативного представления данных, которые можно использовать вместо таблиц или в добавление к ним.
Некоторые иные способы, не использующие понятие таблиц:
- Использование преформатированного текста. Этот способ традиционно использовался в ранних версиях языка HTML, когда поддержки таблиц еще не существовало. Его употребление и до настоящего времени не потеряло актуальности, так как такие тексты будут правильно отображаться любыми браузерами, в том числе и чисто текстовыми.
- Использование изображения, содержащего таблицу. Таблица может быть создана любым текстовым редактором или даже отображена Web-браузером и затем сохранена как картинка в одном из графических форматов. Это не лучший вариант, так как при этом теряется вся гибкость динамической настройки отображения таблиц. Кроме того, возникает необходимость хранения дополнительного файла с изображением, размер которого к тому же, как правило, будет значительно больше, чем размер текста, описывающего HTML-таблицу. Возможная область применения - таблицы строго определенных размеров, для которых недопустима зависимость ее отображения от каких-либо внешних факторов (шрифтов, режимов работы браузера и т. п.).
- Использование списков вместо таблиц. Для простейших случаев вместо организации таблиц вполне возможно обойтись одним из видов списков, имеющихся в языке HTML.
Подготовка таблиц
Для подготовки HTML-таблиц могут быть использованы любые редакторы, большинство из которых имеют средства для визуального создания таблиц. Приведем пример подготовки таблицы в редакторе HotDog Professional. Для создания таблицы достаточно выбрать пункт Tables из меню Insert, после чего будет выдано диалоговое окно, показанное на рис. 4.19. Создание таблицы заключается в заполнении соответствующих полей в окне. После определения количества строк и столбцов в таблице можно перейти к непосредственному заполнению отдельных ячеек таблицы, которые будут показаны в этом же диалоговом окне. Диалоговое окно имеет кнопку Preview, нажатие которой позволяет просмотреть получаемую таблицу при помощи встроенного браузера (рис. 4.20).

Рис. 4.19.
Диалоговое окно для создания таблиц

Рис. 4.20.
Таблица, показанная при помощи встроенного браузера
После завершения подготовки данных для таблицы следует нажать кнопку ОК. Тогда сгенерированный код описания таблицы будет вставлен в редактируемый HTML-документ. Для примера, приведенного на рис. 4.19, будет сгенерирован следующий код:
3aгoлoвoк тaблицы
| Cтoлбeц 1 |
Столбец 2 |
Cтoлбeц 3 |
Столбец 4 |
| 1 |
2 |
3 |
4 |
(часть кода опущена)
Аналогичным образом данная задача решается при использовании компоненты Netscape Composer программы Netscape Communicator. На рис. 4.21 показано диалоговое окно, в котором необходимо заполнить нужные поля. Для ввода дополнительных параметров тега предусмотрена кнопка Extra HTML. После заполнения полей диалогового окна следует нажать кнопку Apply и тогда будет предоставлена возможность заполнения ячеек таблицы (рис. 4.22).

Рис. 4.21.
Диалоговое окно для задания параметров таблицы программы Netscape Composer

Рис. 4.22.
Исходная позиция курсора ввода в пустой таблице
Таблица c рамками
| Имя |
Фамилия |
| Лариса |
Исаева |
| Дмитрий |
Колесников |
РЕЗУЛЬТАТ:
Таблица без рамок
Таблица c рамками
Атрибуты тегов | и | для объединения ячеек
Пример
|
хорьки |
| вес |
размер |
| самцы |
1.2 – 2.5 кг |
до 70см |
| самки |
0.7 – 1.0 кг |
до 40см |
РЕЗУЛЬТАТ:
|
|
хорьки
|
| вес
|
размер
|
| самцы
|
1.2 – 2.5 кг
|
до 70см
|
| самки
|
0.7 – 1.0 кг
|
до 40см
|
По стандарту HTML5 все ранее используемые атрибуты таблицы, такие как border
, cellspacing
, cellpadding
и др. больше не поддерживаются и их использование
валидатор считает ошибками в коде. Для оформления таблиц нужно использовать CSS-стили, с помощью которых можно заменить все устаревшие атрибуты таблиц .
Например, вместо атрибута cellspacing
для изменения расстояния между ячейками таблицы используется свойство border-spacing
, а для выравнивания
содержимого в ячейках таблицы – свойства text-align
и vertical-aling
. CSS-стили для оформления таблиц
Теги группирования строк html таблицы
Для создания более сложных таблиц можно использовать теги:
Пример
Потребление пива
| Ф.И.О. |
литров |
| Итого |
250 |
| Иванов Иван Иванович |
133 |
| Петров Петр Петрович |
117 |
РЕЗУЛЬТАТ:
Теги группирования столбцов html таблицы
Атрибут тегов и
Проще всего понять, как можно использовать группировку строк и столбцов на примере таблицы Судоку .
Тег col устанавливает параметры отдельно для каждого столбца. При этом неважно, как написать в исходном коде:
или
Пример
РЕЗУЛЬТАТ:
Не пытайтесь установить стиль text-align
для тегов и . Текст, размещенный между тегами ... | , не наследует этот стиль,
поскольку тег не является потомком ни тега , ни тега .
Горизонтальное выравнивание текста в определенном столбце таблицы можно изменить, указав стиль text-align
для псевдокласса
td:nth-child(n)
,
где n – номер столбца. Однако, этот метод не сработает, если среди ячеек таблицы присутствует атрибут colspan
.
Пример
| Наименование |
Цена (руб.) |
| Поминутная оплата солярия (от 4 минут) | 15 |
| 50 минут солярия (14 руб/мин, 1 мес.) | 700 |
| 100 минут солярия (13 руб/мин, 2 мес.) | 1300 |
| 200 минут солярия (12 руб/мин, 3 мес.) | 2400 |
РЕЗУЛЬТАТ:
Однако, этот метод не сработает, если среди ячеек таблицы присутствует атрибут colspan
.
находится тело таблицы. Тело состоит из строк и столбцов. Таблица заполняется построчно.
Каждый тег | |
создает новую строку. Далее во вложенных
создаются столбцы. Можно создавать множество столбцов. При этом нужно следить за количеством столбцов в каждой строке. Например, если в первой строке было 5 столбцов, то и в следующих строках должно быть 5 столбцов. Иначе таблица поплывет. Есть возможность объединять ячейки.
Как сделать таблицу в html
Приведем пример, html код:
|
Пример таблицы
|
|
Столбец 1
|
Столбец 2
|
Обратите внимание на ячейку |
. Мы используем специальный атрибут colspan
для объединения ячеек по горизонтали. Его численное значение указывает число объединяемых столбцов. Также существует аналог этого атрибута: тег |
(заголовок таблицы), где нужно также прописать colspan. Результат будет таким же. Но зачастую используют обычный td.
Теперь рассмотрим подробно все атрибуты тега
.
Атрибуты и свойства тега
К открывающему тегу
можно прописывать различные атрибуты.
1. Свойство align="параметр"
- задает выравнивание таблицы. Может принимать следующие значения:
В разобранном выше примере мы выравнивали таблицу по центру align="center"
.
Этот атрибут можно применять не только к таблице, но и к отдельным ячейкам таблицы
или строкам |
. Таким образом, в разных ячейках выравнивание будет разное.
Например
| ... |
| ... |
...
2. Свойство background="URL"
- задает фоновой рисунок. Вместо URL должен быть написан адрес фонового изображения.
Пример
|
Пример таблицы
|
|
Столбец 1
|
Столбец 2
|
Преобразуется на странице в следующее:
В рассмотренном примере наше фоновое изображение находится в папке img (которая находится в той же директории, что и html-страница), а называется изображение fon.gif
. Обратите внимание на то, что в теге мы добавили style="color:white;"
. Поскольку фон почти черный, то для того, чтобы текст не слился с фоном, мы сделали текст белым.
3. Свойство bgcolor="цвет"
- задает цвет фона таблицы. В качестве цвета можно выбрать любой из всей палитры (см. коды и названия html цветов)
4. Свойство border="число"
- задает толщину рамки таблицы. В предыдущих примерах мы указывали border="1"
, что означает толщина рамки - 1 пиксель.
5. Свойство bordercolor="цвет"
- задает цвет рамки. Если border="0"
, то рамки не будет и цвет рамки не будет иметь смысла.
6. Свойство cellpadding="число"
- отступ от рамки до содержимого ячейки в пикселях.
7. Свойство cellspacing="число"
- расстояние между ячейками в пикселях.
8. Свойство cols="число"
- число столбцов. Если его не задать, то браузер сам определит число столбцов. Разница лишь в том, что указание этого параметра, скорее всего, ускорит загрузку таблицы.
9. Свойство frame="параметр"
- как отображать границы вокруг таблицы. Может принимать следующие значения:
- void
- не отрисовывать границы
- border
- граница вокруг таблицы
- above
- граница по верхнему краю таблицы
- below
- граница снизу таблицы
- hsides
- добавить только горизонтальные границы (сверху и снизу таблицы)
- vsides
- рисовать только вертикальные границы (слева и справа от таблицы)
- rhs
- граница только на правой стороне таблицы
- lhs
- граница только на левой стороне таблицы
10. Свойство height="число"
- задает высоту таблицы: либо в пикселях, либо в процентах.
11. Свойство rules="параметр"
- где отображать границы между ячейками. Может принимать следующие значения:
- all
- линия рисуется вокруг каждой ячейки таблицы
- groups
- линия отображается между группами, которые образуются тегами , , ,
или
- cols
- линия отображается между колонками
- none
- все границы скрываются
- rows
- граница рисуется между строками таблицы, созданными через тег
12. Свойство width="число"
- задает ширину таблицы: либо в пикселях, либо в процентах.
13. Свойство class="имя_класса"
- можно указать имя класса, которому принадлежит таблица.
14. Свойство style="стили"
- стили можно задать индивидуально для каждой таблицы.
Теперь настало время погрузиться внутрь таблицы и рассмотреть атрибуты ячеек таблицы. Эти атрибуты надо писать в открывающем теге
.
Атрибуты и свойства и |
1. Свойство align="параметр"
- задает выравнивание отдельной ячейки таблицы. Может принимать следующие значения:
- left
- выравнивание по левому краю
- center
- выравнивание по центру
- right
- выравнивание по правому краю
2. Свойство background="URL"
- задает фоновое изображение ячейки. Вместо URL должен быть написан адрес фонового изображения.
3. Свойство bgcolor="цвет"
- задает цвет фона ячейки.
4. Свойство bordercolor="цвет"
- задает цвет рамки ячейки.
5. Свойство char="буква"
- задает букву, от которой нужно сделать выравнивание. Значение атрибута align должно быть установлено как char.
6. Свойство colspan="число"
- задает число объединяемых горизонтальных ячеек.
7. Свойство height="число"
- задает высоту таблицы: либо в пикселях, либо в процентах %.
8. Свойство width="число"
- задает ширину таблицы: либо в пикселях, либо в процентах %.
9. Свойство rowspan="число"
- задает число объединяемых вертикальных ячеек.
10. Свойство valign="параметр"
- выравнивание содержимого ячейки по вертикали.
- top
- выравнивание содержимого ячейки по верхнему краю строки
- middle
- выравнивание по середине
- bottom
- выравнивание по нижнему краю
- baseline
- выравнивание по базовой линии
Примечание 1
Для тега | доступны такие же параметры, что и для | . Параметры для одного тега | будут иерархично применены ко всем внутри него
Как сделать, чтобы границы ячеек в таблице не склеивались
В случае использования border (граница ячеек) и нулевых отступов между ячейками, они все равно склеиваются и получается удвоенный border . Чтобы это избежать нужно прописать в стилях таблице border-collapse: collapse
:
...
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге table. Теперь советую перейти к следующему уроку.
Здравствуйте, уважаемые читатели блога! Частенько на web-страницы, кроме текста и картинок, возникает необходимость вывести различные данные в виде таблиц. Да это и понятно, таблица — удобнейший способ представления большого количества сведений. Поэтому возникает вопрос «Как же вставлять таблицы в html?»
. В этой статье я отвечу вам на этот вопрос и приведу вам множество примеров различных html таблиц.
Как создать таблицу используя HTML
HTML-таблицы создаются в четыре шага.
1. На первом шаге в html-коде с помощью парного тега
указываем браузеру, что в web-страницу вставлена таблица: . Элемент table является блочным элементом web-страницы. Следовательно таблица всегда выводится с новой строки с отступами по вертикали от соседних элементов, поэтому нет необходимости помещать ее в абзац.
2. На втором шаге формируем строки
таблицы, помещая парные теги
внутрь . Каждый элемент создает отдельную строку:
3. Далее, на третьем шаге формируем ячейки
таблицы с помощью парных тегов
и |
, которые помещаются внутрь элемента | . Тег | создает обычную
ячейку, а | ячейку заголовка
, т.е. шапку соответствующего столбца:
4. Ну и на последнем шаге помещаем внутрь элементов | и | содержимое ячеек. HTML-код вставки таблицы на веб-страницу выглядит примерно так:
Столбец 1 | Столбец 2 | Столбец 3 |
|---|
Ячейка 1-1 | Ячейка 1-2 | Ячейка 1-3 |
Ячейка 2-1 | Ячейка 2-2 | Ячейка 2-3 |
Более тонко настроить отображение границ помогут . С помощью можно изменить толщину и цвет рамок, а также изменить тип границ.
Текст, который необходимо поместить внутрь ячеек, заключать в необязательно, но, если текст большой, его можно разбить на абзацы, применив тег Если понадобиться как-то оформить вставляемый текст, то можно использовать .
Кроме текста мы можем помещать в ячейки картинки с помощью тега ![]() : :
 |
В качестве содержимого ячейки может даже выступать другая таблица. В этом случае создание вложенной таблицы ничем не отличается от создания обычной таблицы. Просто между тегами и | вставляются теги , и в нее вставляются строки и ячейки.
При создании таблиц необходимо учитывать некоторые правила:
- для создания таблицы используется только тег
;
- тег
может находиться только внутри тега ;
- теги
| и | могут находиться только внутри тега | , любое другое содержимое тега игнорируется браузером;
- содержимое таблицы(текст или картинки) может находиться только в тегах
| и | ;
- ячейки таблицы должны иметь хоть какое-то содержимое, иначе браузер может их вообще не отобразить, если же какая-то ячейка должна быть пустой, то в нее обычно помещают неразрывный пробел (HTML-литерал);
- таблица относится к блочным элементам web-страницы;
- размеры таблицы и ее ячеек зависят от содержимого, т.е. таблица растягивается по ширине и высоте так, чтобы все уместилось;
- между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ;
- текст ячеек заголовка(элемент th) выводится полужирным шрифтом и выравнивается по центру;
- границы вокруг таблицы и ее ячеек по умолчанию не рисуются.
Заголовок таблицы
Начнем с парного тега ,
который задает таблице заголовок. Текст заголовка помещается внутрь этого тега, а тот должен находится внутри тега . Причем без разницы в каком месте html-кода таблицы поместить тег , браузер все равно отобразит заголовок над таблицей и выровняет по ее центру. Но обычно тег помещают сразу после открывающего тега :
Это таблица
Ячейка 1.1 | Ячейка 1.2 |
Ячейка 2.1 | Ячейка 2.2 |
Отображение:
Секции таблицы
Таблицу html можно логически разбить на части — секции. Всего существует три вида секций:
- секция заголовка
, в которую помещают ячейки заголовка, которые формируют шапку таблицы;
- секция тела
, в которой располагают ячейки с основными данными;
- секция завершения
, в которую помещают ячейки с итоговыми данными.
Секция заголовка таблицы формируется с помощью парного тега . Причем допустимо использовать не более одного элемента в пределах одной таблицы, и он должен идти в html коде сразу после тега .
Секцию тела создают парным тегом . Одна html таблица может содержать несколько секций тела, что позволяет создавать структурные блоки к которым могут применяться единые стили оформления.
Секция завершения формируется парным тегом и в пределах одного контейнера может быть только одна.
Все эти парные теги должны содержать теги , которые формируют строки, относящиеся к соответствующим секциям:
Столбец 1 | Столбец 2 | Столбец 3 |
Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
Итог 1 | Итог 2 | Итог 3 |
Объединение ячеек таблицы
Осталось рассказать о самой важной возможности таблиц — объединении ячеек.
Для объединения нескольких ячеек в одну используются атрибуты colspan
и rowspan
тегов и | . Атрибут colspan задает количество ячеек объединенных по горизонтали, а rowspan — по вертикали:
1.1 | 1.2-1.3 |
2.1 | 2.2 | 2.3 |
3.1-4.1 | 3.2 | 3.3 |
4.2 | 4.3 |
Результат примера:
| 1.1
|
1.2-1.3
|
| 2.1
|
2.2
|
2.3
|
| 3.1-4.1
|
3.2
|
3.3
|
| 4.2
|
4.3
|
При объединении ячеек важно проверить количество ячеек в каждой строке, чтобы не было ошибок. Так, конструкция | заменяет две ячейки, поэтому в следующей строке должно быть два тега | , либо такая же конструкция! Если число ячеек во всех строках не будет совпадать, то появятся пустые лишние ячейки.
Пример неправильного html-кода при объединении ячеек:
ячейка 1.1 | ячейка 1.2 |
ячейка 2.1 | ячейка 2.2 |
И результат отображения в браузере:
Т.е. если проанализировать html-код, то вы заметите, что в первой строке задано три ячейки, две из которых объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. По этому во второй строке возникает третья пустая ячейка.
Атрибуты тега
В этом посте мы уже столкнулись с одним атрибутом тега . С атрибутом border, который задает толщину рамки в пикселях. По умолчанию он равен 0 и следовательно ячейки по умолчанию отображаются без рамки.
Кроме атрибута border есть еще несколько важных атрибутов поддерживаемых тегом . Давайте их рассмотрим.
Атрибут align
— задает выравнивание
таблицы на странице. Может принимать значения left, center, right, которые задают выравнивание соответственно по левому краю, по центру и по правому краю. По умолчанию равен left.
Атрибут background
, который задает фоновый рисунок
к таблице. В качестве значения принимает адрес файла с изображением.
bgcolor
— устанавливает цвет фона
таблицы. Можно использовать совместно с атрибутом background.
Атрибут bordercolor
задает цвет рамки
таблицы.
Cellpadding
— определяет расстояние между границей ячейки и ее содержимым
. Позволяет улучшить читабельность таблицы. В качестве значения может быть любое положительное число.
Cellspacing
— задает расстояние между внешними границами ячеек
.
На этом рассказывать о том как вставить таблицу в html страницу
я закончу, только подведу итоги:
- для вставки таблицы используются теги
— обозначение таблицы, — добавление строки и — вставка ячейки;
- таблица представляет из себя блочные элемент web-страницы;
- в качестве содержимого ячеек может быть не только текст, но и картинки и другие таблицы;
- таблица может содержать три вида секций: секция заголовка — , секция завершения и секция тела — ;
- для объединения ячеек используем атрибуты тега
| colspan и rowspan.
На этом все, в следующем посте я расскажу о средствах навигации на html-сайте. Чтобы не пропустить этот пост подписывайтесь на обновления моего блога ! Все, до новых встреч!
| |
| |
| |
|
| |
| | |